-
[Node.js + Vue.js] Visual Studio Code 디버그 모드프로그래밍/Node.js + Vue.js 2020. 7. 1. 15:37
▶Node.js + Vue.js Visual Studio Code 디버그 모드
▶설명
Node.js 개발을 진행하면서 디버그 모드를 사용하지 않는다면, 많은 불편이 있을 수 있습니다.
Visual Studio Code에서 제공하는 디버그 모드를 설정하여, 개발 편의성을 올리도록 하겠습니다.
아래의 내용은 Visual Studio Code에서 디버그 모드를 사용한 경험을 기반으로 작성한 것입니다.
다른 분들은 더 많은 기능을 아실 거로 생각하지만, 제가 아는 내용만 간단히 작성하도록 하겠습니다.
▶Visual Studio Code 디버그 모드로 실행
이제 개발을 위해 백엔드 프로젝트를 Visual Studio Code 디버그 모드로 실행하는 방법을 알아보겠습니다.
우선 터미널에서 [Ctrl + C] 단축키로 백엔드 프로젝트가 실행되어 있으면 종료시킵니다. (디버그 모드로 실행할 때, 충돌이 발생하지 않도록 하기 위해서입니다.)
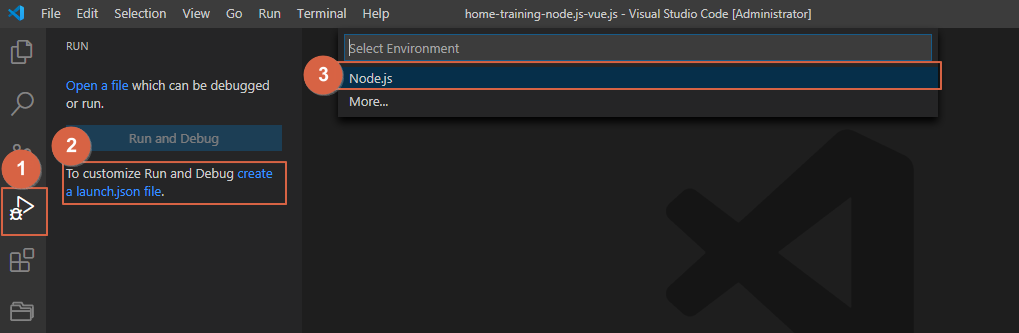
1.[F5] 키를 누르고, Select Enviroment에서 Node.js를 선택합니다.

디버그 모드 설정 파일 생성 2. 또는 좌측에 Run 버튼을 클릭한 후에, create a launch.json file을 클릭 후 Select Enviroment에서 Node.js를 선택합니다.

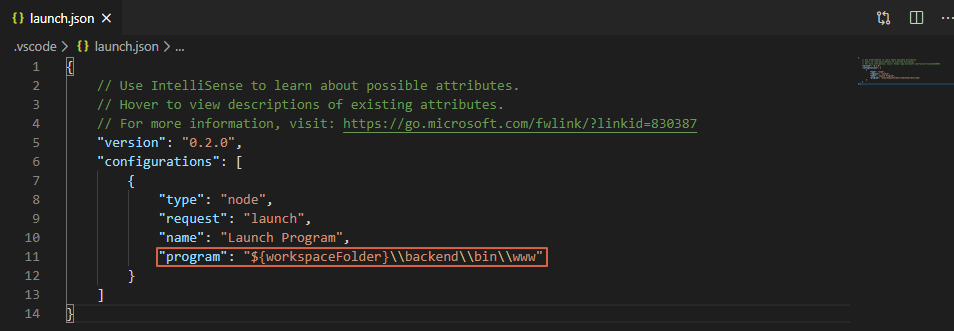
디버그 모드 설정 파일 생성 3. 생성된 launch.json에 내용 중 program 부분을 아래와 같이 수정합니다.

node 실행 프로그램 설정 ... "program": "${workspaceFolder}\\backend\\bin\\www" ...4. [F5] 키를 눌러 디버그 모드를 실행합니다.
5. 또는 좌측에 Run 버튼을 클릭한 후에, Start Debugging 버튼을 클릭하여 디버그 모드를 실행합니다.

(3) 디버그 실행시 활성화되는 패널 6. 실행 확인

위에처럼 표시되면 성공입니다. http://localhost:3000 으로 접속하여 위에처럼 표시되면 성공입니다.
이제 Visual Studio Code에서 디버그 모드를 사용할 수 있게 되었습니다.
백엔드 프로젝트에서 작업을 진행하면서 브레이크 포인트 등으로 디버그에 큰 도움이 될 것입니다.
[참고] launch.json 파일 위치는 root 폴더에서 .vscode 아래에 생성됩니다.

.vscode 하위에 위치하는 launch.json ※ [Shift + F5] 단축키로 디버그 모드를 종료할 수 있습니다.
▶Visual Studio Code 브레이크 포인트 설정
대부분 디버그 단축키는 비슷하지만, 모르는 분도 있을 수 있어서 작성합니다.
테스트 코드를 작성하고 브레이크 포인트를 설정하여 디버그하는 방법을 알아보도록 하겠습니다.
Express 기본 인덱스 페이지에 테스트 코드를 입력하고, 브레이크 포인트를 설정하도록 하겠습니다.
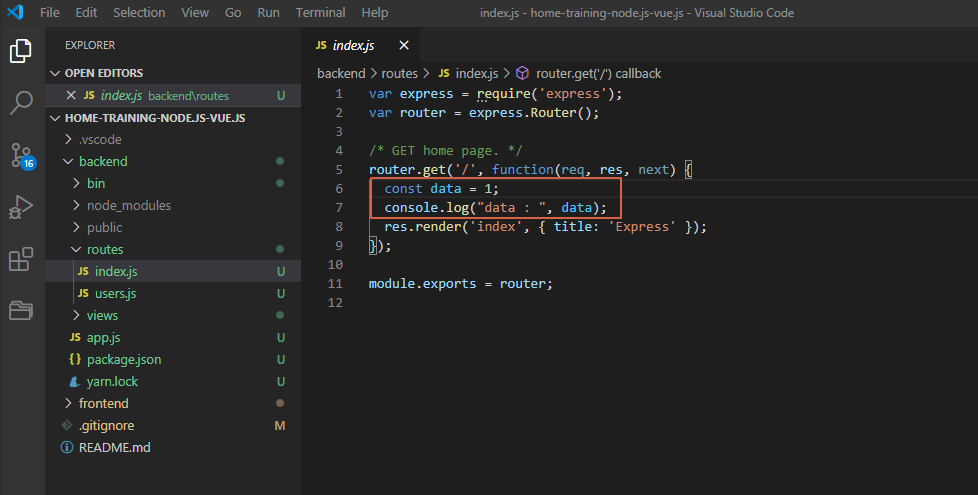
1. backend/routes/index.js 파일에 테스트 코드 입력하고 저장

테스트 코드 입력 ... const data = 1; console.log("data : ", data); ...2. 변수 선언 줄에 커서를 위치하고 [F9] 키를 눌러, 좌측 줄 번호에 빨간색으로 브레이크 포인트 설정된 것을 확인할 수 있습니다. (단축키가 아닌, 좌측 줄 번호 옆을 클릭하여 브레이크 포인트를 설정할 수도 있습니다.)

브레이크 포인트 설정 3. [F5] 키를 눌러서 backend 프로젝트를 디버그 모드 실행
4. 실행 확인. http://localhost:3000을 접속하면 브레이크 포인트에서 멈춰서 진행되지 않는 것을 알 수 있습니다.
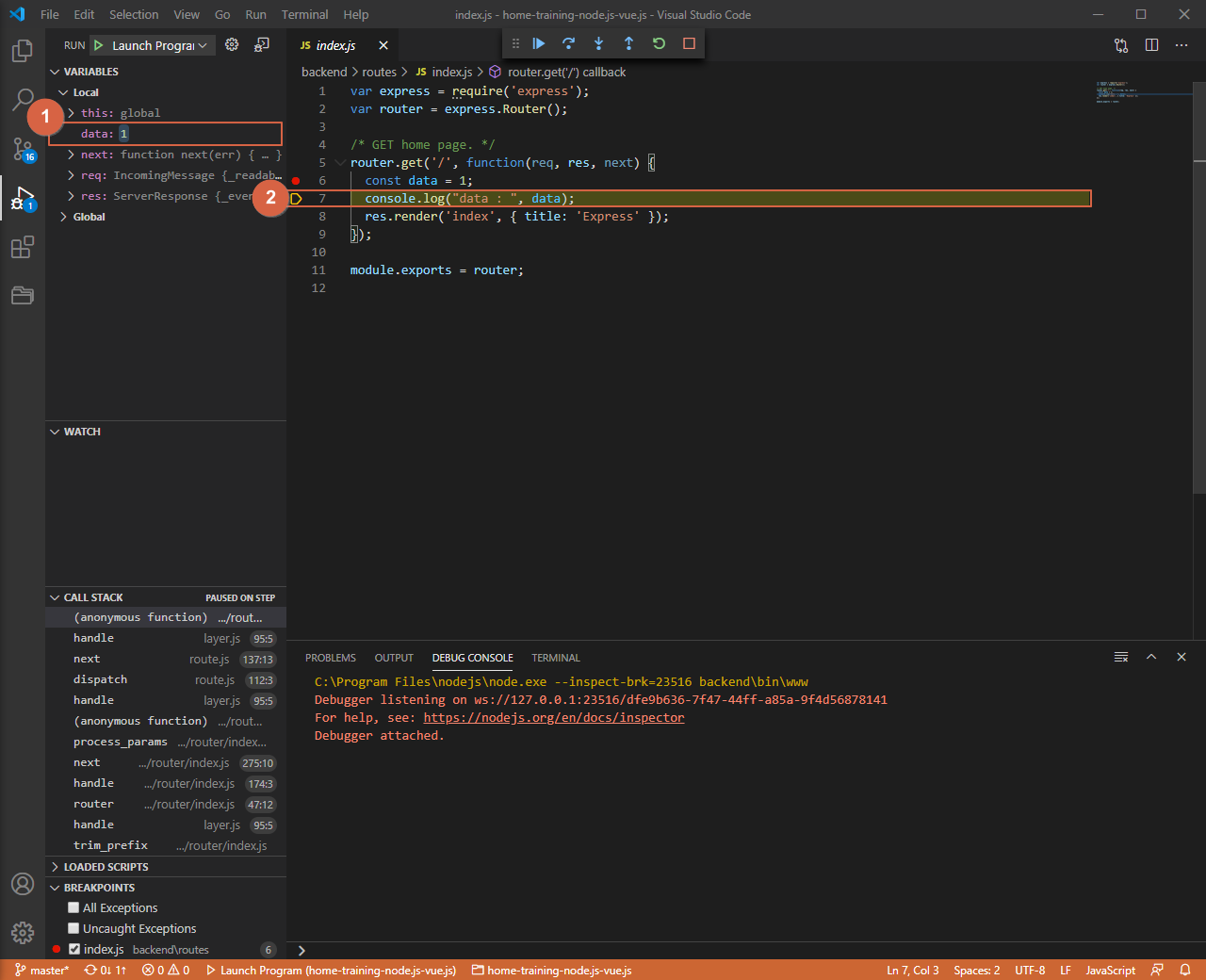
Visual Studio Code를 확인하겠습니다.

디버깅 화면 (1) 변수를 확인하는 곳입니다. 아직은 data 값이 undefined인 것을 알 수 있습니다.
(2) 코드 어느 부분에서 멈춰있는지 알 수 있습니다.
5. [F10] 키를 눌러서 다음 단계로 진행합니다.

변수 값이 변경 된 것을 알 수 있습니다. (1) 다음 단계로 진행되면서 변숫값이 변경된 것을 알 수 있습니다.
(2) 현재 단계를 알 수 있습니다.
6. [F5] 키를 누르면 다음 브레이크 포인트로 이동합니다. 다음 브레이크 포인트 없으면 코드가 실행됩니다.
7. 코드가 변경되면 [Ctrl + Shift + F5] 단축키로 재실행 후 진행하시기 바랍니다.
8. 단축키로 설명해 드리고 있지만, 상단 패널에 버튼을 눌러서 사용해도 됩니다.

상단 패널의 디버그 모드 버튼 ▶마치며
Visual Studio Code에서 Node.js 작업을 진행할 때, 디버그 모드 사용법을 알아봤습니다.
다음 글에서는 frontend, backend 프로젝트 개발 시에 연동하는 방법을 알아보도록 하겠습니다.
'프로그래밍 > Node.js + Vue.js' 카테고리의 다른 글
[Node.js + Vue.js] 백엔드(Backend) 환경 세팅 with Express (1) 2020.06.12 [Node.js + Vue.js] 프론트엔드(Frontend) 환경 세팅 with Vue CLI (0) 2020.06.05 [Node.js + Vue.js] Yarn 패키지 매니저 설치 (0) 2020.06.03 [Node.js + Vue.js] 프로그램 설치 (0) 2019.09.22